Web系のBlogを書いていると、htmlやcss、jsのソースをサンプルとして表示したいことがよくあります。
そんな時に便利なのが、Crayon Syntax Highlighter。
プラグインのインストール
WordPressのプラグイン新規追加画面で、「Crayon Syntax Highlighter」を検索してインストールして、プラグインを有効化。
設定
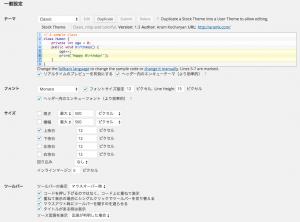
WordPress管理画面で、設定ーCrayonを選択。
テーマやフォント、ツールバーなどの設定ができます。

記述方法
<pre>でソースを囲むと、こんな感じで表示されます。
投稿画面のcrayonボタン
preで囲むだけじゃなく、いろいろカスタマイズしたい時は、投稿画面に追加されている「crayon」ボタンをクリック。
色々細かな表示設定を変更できます。

ツールバー
ツールバーは、左から
- 行番号非表示切り替え
- 素のコード表示切り替え
- ワードラップ表示の切り替え
- コピペ用全選択
- 別画面でソース表示
となっています。