faviconとtouch iconって
<link rel=”shortcut icon” href=””>
<link rel=”apple-touch-icon” href=””>
とかで追加するわけですが、サイズ作ったりpngにしたり、いろいろ面倒。
WordPressのプラグイン、Favicon Rotatorを使うと、結構簡単にFaviconとtouch iconが追加できます。
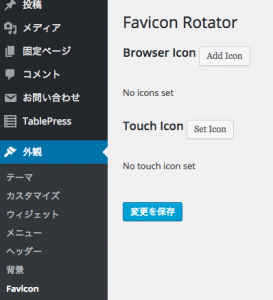
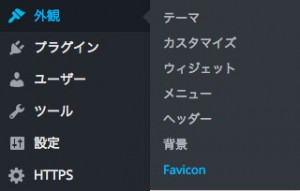
Favicon Rotatorをインストールすると、「外観」メニューに「favicon」がでてくる。

favicon設定画面で、画像をドラッグ&ドロップして、「変更を保存」するだけ。